# 基础功能
前言
typescript 环境配置
# 1.node 环境配置
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"lib": ["ES2020"],
"strict": true,
"moduleResolution": "node",
"outDir": "./dist",
"rootDir": "./src",
"incremental": true,
"tsBuildInfoFile": "./.tsbuildinfo"
},
"include": ["src/**/*"]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 1.环境配置
# 1.1 手动编译
- 安装依赖
npm install -g typescript
1
- 文件转换
tsc helloworld.ts
1
# 1.2 VScode 自动编译
- 1.创建 tsconfig.json 文件 tsc --init 生成配置文件
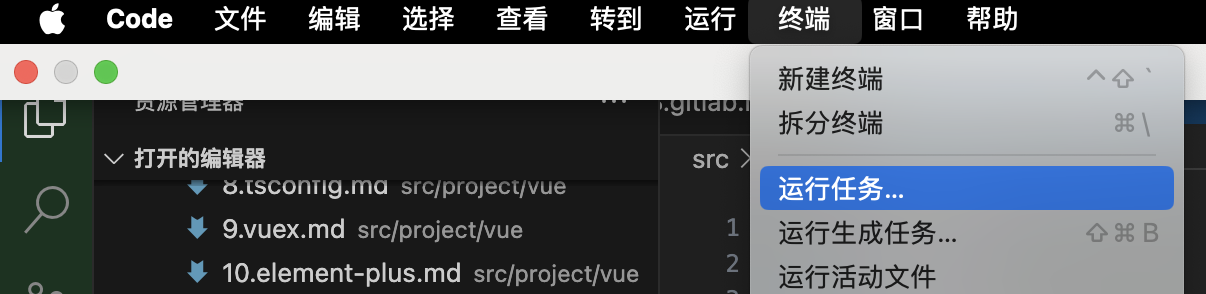
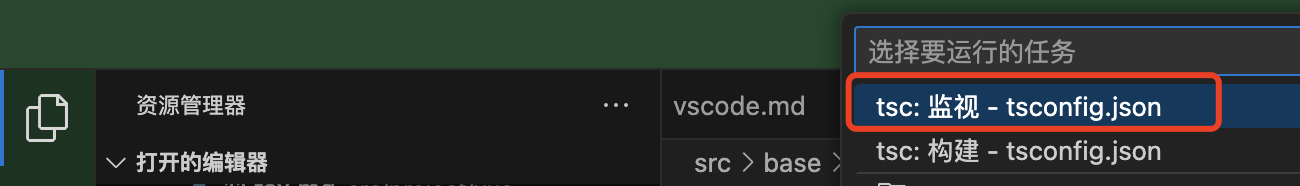
- 2.点击 vscode 菜单 任务-运行任务 点击 tsc:监视-tsconfig.json 然后就可以自动生成代码了
在mac中:终端-运行任务-typescript


# 1.3 hbuilder 中
- 1.在最上方菜单栏,点击工具-插件安装;
- 2.点击下方浏览 Eclipse 插件市场,搜索 typescript 插件进行安装
- 3.安装完成后重启编译器,点击菜单栏工具-选项选择编译 ts 文件
- 4.在你的项目上右键点击--配置--Enable TypeScript Builder,之后你再保存.ts 文件时会自动在当前目录编译出对应的.js 文件,在 Compile all TypeScript files on build 进行打勾,然后确定;
# 2.基础类型
# 3.类型推导
# 4.函数类型
# 5.类
# 6.接口
# 7.泛型
# 8.兼容性
# 9.类型保护
# 10.类型推断
# 11.交叉类型
# 12.条件类型
# 13.内置类型
# 14.装包和拆包
# 15.自定义类型
# 16.unknown
# 17.模块和命名空间
# 18.类型声明
# 19.扩展全局变量类型
一.内置对象 →