# tapable简介
# 1.webpack的插件机制
- 在具体介绍webpack内置插件与钩子可视化工具之前,我们先了解一下webpack中的插件机制。webpack实现插件机制的大体方式是:
- 创建 - webpack在其内部对象上创建各种钩子
- 注册 - 插件将自己的方法注册到对应钩子上,交给webpack
- 调用 - webpack编译过程中,会适时地触发相应钩子,因此也就触发了插件方法
- webpack本质上是一种事件流机制,它的工作流程就是将各个插件串联起来,而实现这一核心的就是Tapable,webpack中最核心的负责编译的Compiler和负责创建bundle的Compilation都是Tapable的实例
- 通过事件和注册和监听,触发webpack生命周期中的函数方法
const {
SyncHook,
SyncBailHook,
SyncWaterfallHook,
SyncLoopHook,
AsyncParallelHook,
AsyncParallelBailHook,
AsyncSeriesHook,
AsyncSeriesBailHook,
AsyncSeriesWaterfallHook
} = require('tapable')
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
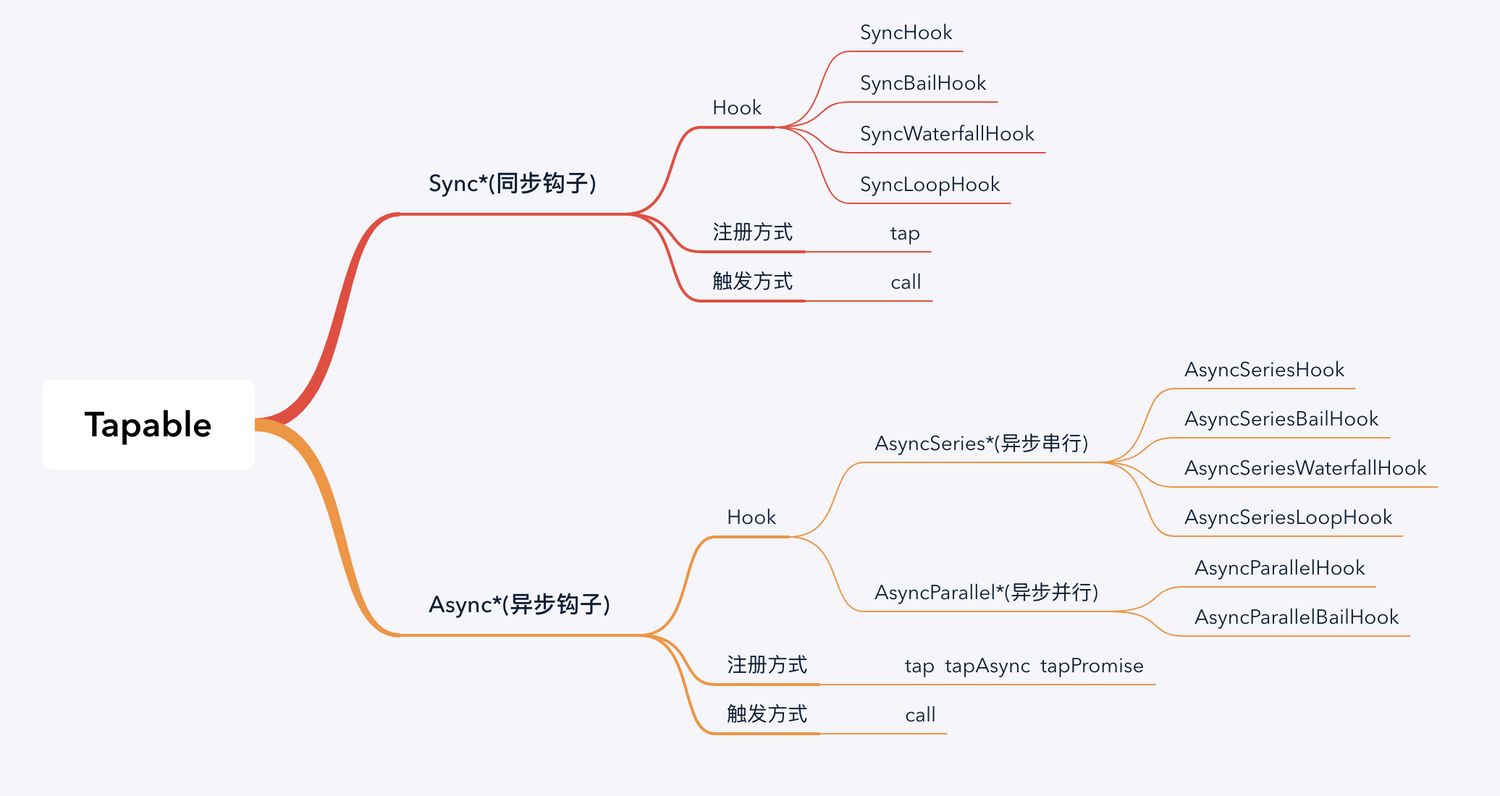
# 2.tapable分类

# 2.1 按同步异步分类
- Hook 类型可分为
同步Sync和异步Async,异步又分为并行和串行